Primeramente vamos a definir que es y para que empleamos javaScript.
JavaScript es un lenguaje interpretado orientado a las páginas web, con una sintaxis semejante a la del lenguaje Java.
JavaScript es un lenguaje interpretado orientado a las páginas web, con una sintaxis semejante a la del lenguaje Java.
Se utiliza en páginas web HTML, para realizar tareas y operaciones en el marco de la aplicación cliente.
El código JavaScript se encierra entre etiquetas <script> y se incluye en cualquier parte del documento. Aunque es correcto incluir cualquier bloque de código en cualquier zona de la página, se recomienda
definir el código JavaScript dentro de la cabecera del documento (dentro de la etiqueta <head>):
Para que la página XHTML resultante sea válida, es necesario añadir el atributo type a la etiqueta <script>. Los valores que se incluyen en el atributo type están estandarizados y para el caso de JavaScript, el valor correcto es text/javascript.
Este método se emplea cuando se define un bloque pequeño de código o cuando se quieren incluir instrucciones específicas en un determinado documento HTML que completen las instrucciones y funciones que se incluyen por defecto en todos los documentos del sitio web.
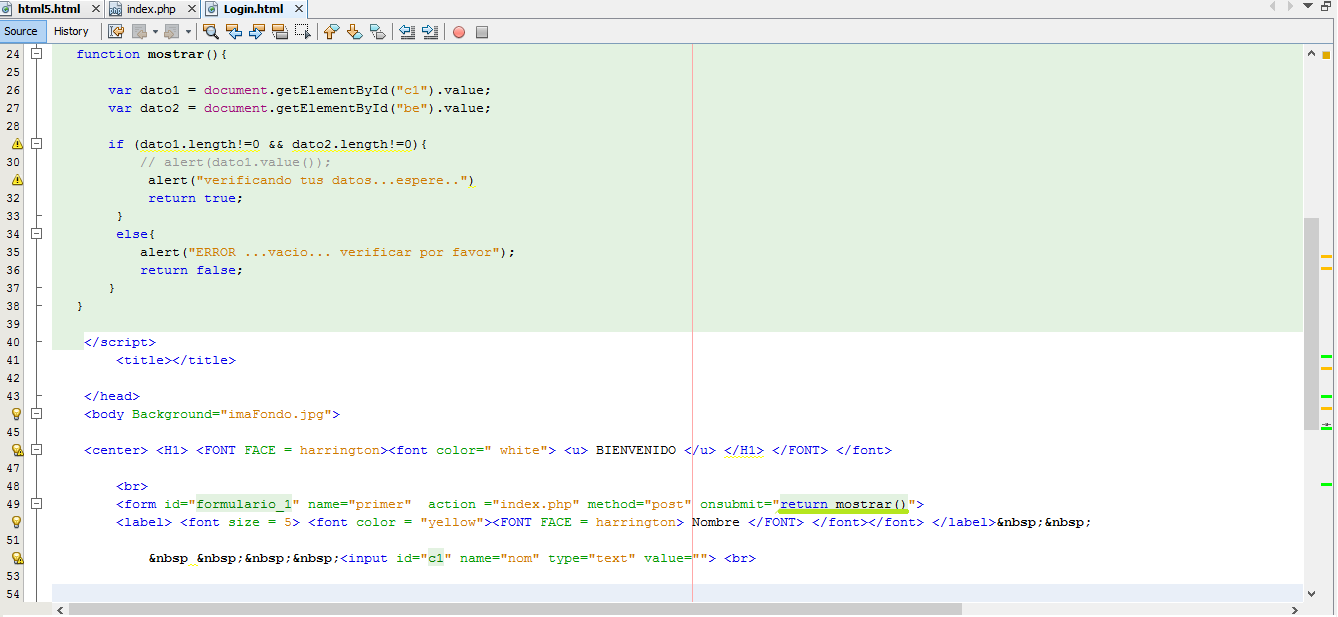
La principal utilidad de JavaScript en el manejo de los formularios es la validación de los datos introducidos por los usuarios. Antes de enviar un formulario al servidor, se recomienda validar mediante JavaScript los datos insertados por el usuario. De esta forma, si el usuario ha cometido algún error al rellenar el formulario, se le puede notificar de forma instantánea, sin necesidad de esperar la respuesta del servidor. La validación de un formulario consiste en llamar una función de validación cuando el usuario cumple las restricciones impuestas por la aplicación.
Así, si el evento onsubmit devuelve el valor true, el formulario se envía como lo haría normalmente. Sin embargo, si el evento onsubmit devuelve el valor false, el formulario no se envía. La clave de esta técnica consiste en comprobar todos y cada uno de los elementos del formulario. En cuando se encuentra un elemento incorrecto, se devuelve el valor false. Si no se encuentra ningún error, se devuelve el valor true.
Esta imagen es el complemento de la entrada anterior en la cual se trabajo con login, en esta ocasión realizamos la validación.
Esta imagen es el complemento de la entrada anterior en la cual se trabajo con login, en esta ocasión realizamos la validación.
Interfaces Gráficas.
UAI
Ingeniería en computación
Séptimo Semestre
Práctica 2
*Guadalupe Lucero Duran
*Arely Medina Soto



No hay comentarios.:
Publicar un comentario